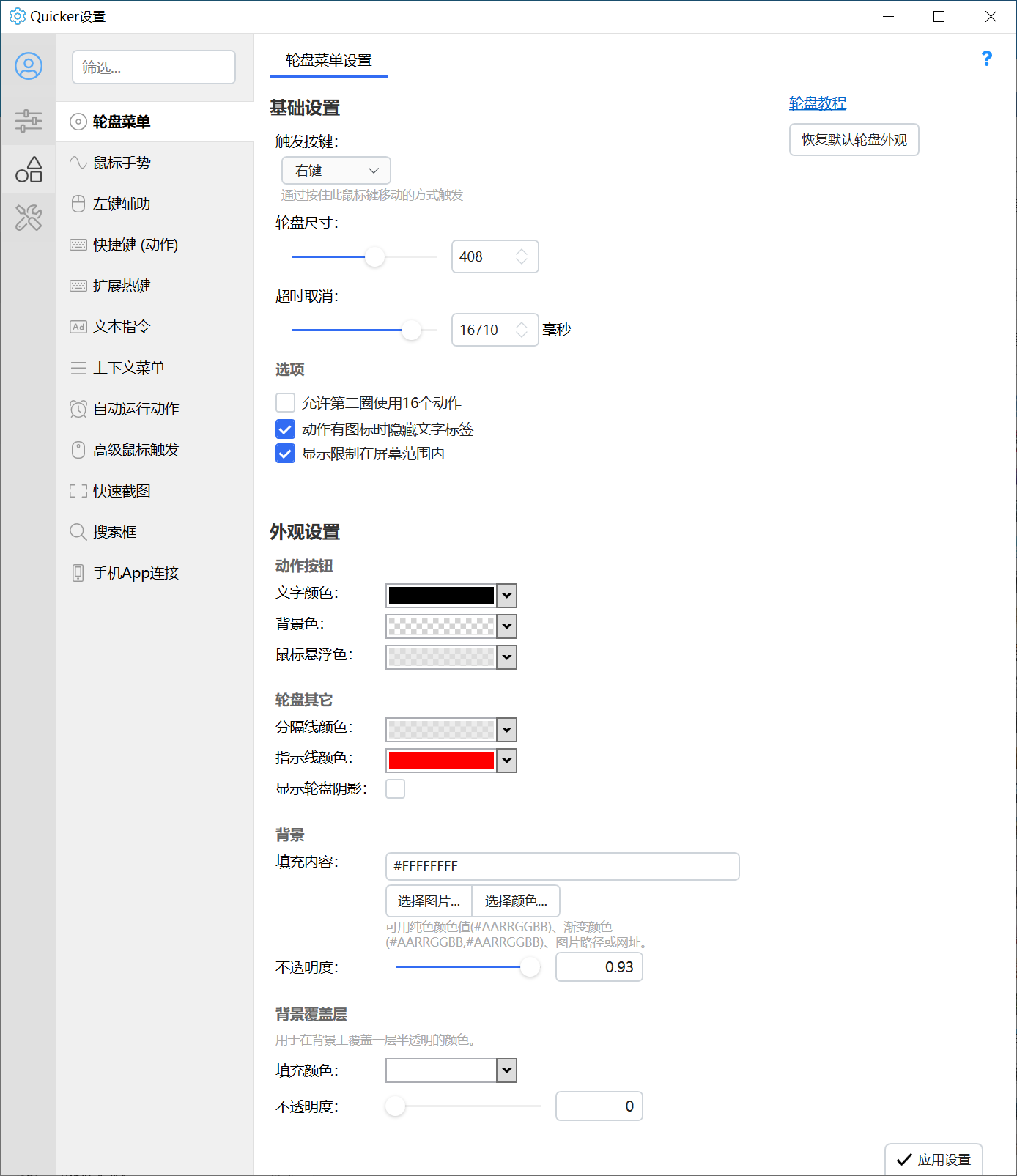
# 设置页 - 轮盘菜单设置
调整轮盘菜单功能与外观。

轮盘菜单使用请参考“[轮盘菜单](circle-menu)”章节。
# 基础设置
**触发按键:**用于触发轮盘功能的鼠标按键。触发操作方式:按住该键并立即开始移动鼠标。
**轮盘尺寸:**轮盘菜单的大小(逻辑单位)。
**超时取消:**触发轮盘后,如果超过设定的时间仍然未选定动作,则自动取消。
**允许第二圈使用16个动作:**是否允许第二圈显示16个动作。默认为8个。

**动作有图标时隐藏文字标签:**如果某个动作设置了图标,则隐藏动作名称文字。

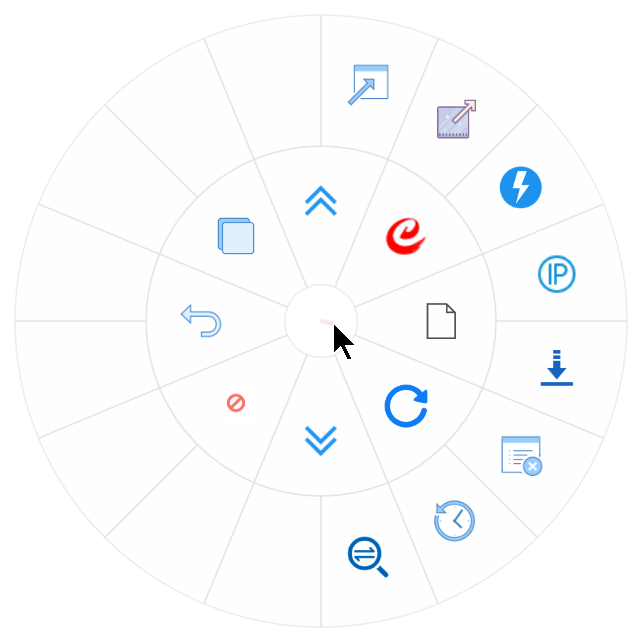
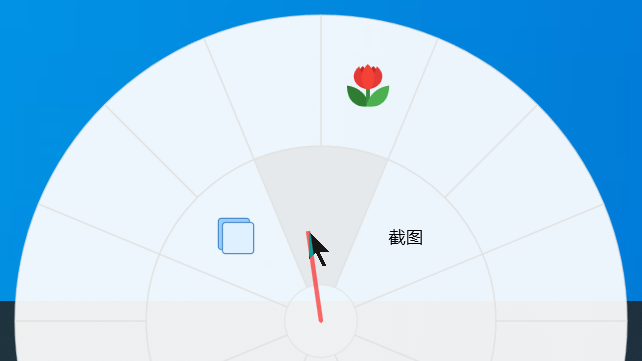
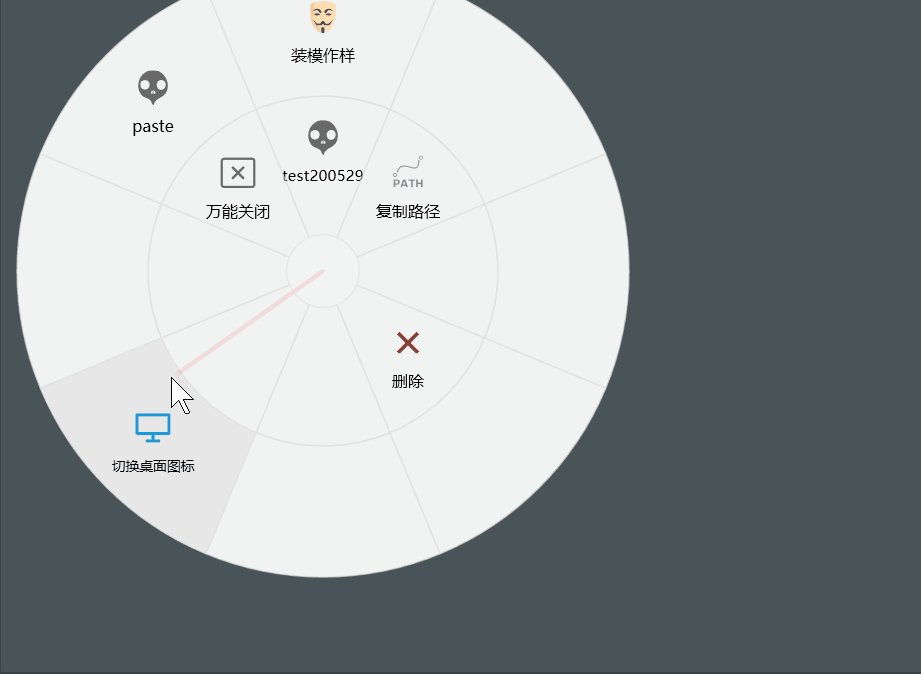
**显示限定在屏幕范围内:**当轮盘在屏幕边缘触发时,是否将其限定在屏幕范围内。(限定在屏幕内时,轮盘的中心会自动向屏幕中心移动)。下图为**不限定**在屏幕范围内时的效果,部分动作因为在屏幕外面无法触发。

**在屏幕边缘触发并且显示限制在屏幕范围内时,自动移动鼠标指针到轮盘中心**:重定位鼠标指针到轮盘中心,这样就可以在屏幕边缘使用与屏幕中心相同的移动方向来触发动作了。

# 外观设置
自定义轮盘的外观。

## 界面元素层次
| | 层次 | 备注 |
| --- | --- | --- |
| 顶层 | 指示线 | 知识线条 |
| | 动作按钮 | |
| | 背景覆盖层 | 通常用于在背景图片上覆盖一层半透明颜色 |
| 底层 | 背景层 | 设置背景填充 |
💡 提示:
- 上层会覆盖下层内容。
- 通过调整上层内容的透明度,可以让下面一层内容显现出来。
- 背景不要使用全透明,会导致轮盘无法检测到鼠标移动。可以使用填充颜色#01FFFFFF(透明度值为1/255的颜色)来模拟全透明的效果。